230520


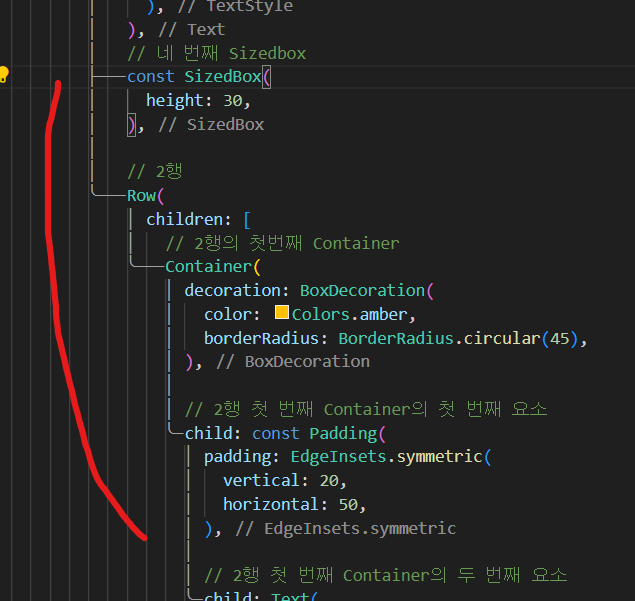
오늘은 위의 빨간 사각형으로 표시된 부분을
만들어 보겠다.
우선 2번째 Row부분에
똑같이 sizedbox를 만들고 데이터를 넣어보자.

1행 1열의 마지막을 의미하는
Column 다음에
위와 같이 SizedBox를 넣어서
공간을 확보하고
Text를 정의해준다.

그러면 위와 같이
기존의 빨간 영역 아래로
노란영역 부분에 위젯이 들어간것을 확인할 수 있다.
하지만 우리가 본 예시는
해당 텍스트가 왼쪽에 붙어 있다.


위와 같이
Padding도 적용되고
시작부분에도 붙어있는것을 확인할 수 있다.
그 다음
Text는 가격이므로
위의 Total balance라는 텍스트 부분을 그대로 복사해서
아래에 똑같이 만들어주고
색상과 옵션만 조금 바꿔준다.

Text와 Text사이에
sizedBox에 5를 주어 약간의 여백을 주고,
$ 표시를 표기하기 위해
Dart는 $를 변수로 이해하기 때문에
앞에 \를 붙여준다.
그리고 조금 더 굵게 보이기 위해
fontWeight를 사용하여 굵기를 조정해준다.

그 다음 만들어 볼것은
버튼 같은 모습인데
두개가 나란히 있는것으로 보아Row를 사용해야할것 같다.

바로 2번째 Row를 만들고요소는 여러개이므로children으로 만든다.
1. Container
이제 우리는 버튼같은것을 만들기 위해
Container를 사용할텐데
HTML의 div같은 박스라고 생각하면 된다.

위와 같이
children에 Container를 만들고
decoration의 BoxDecoration을 사용하여
색을 채워준다.

위와 같이
여백(sizedbox)과
밑에 노란색 Container에
Transfer라는 Text가 들어 있는것을 볼 수 있다.
예시와 많이 다른점은
Text에 padding이 없다는 점이다.
padding을 넣어보자.

첫 번째 Container의 첫 번째 요소로
padding을 넣어주고
두 번째 요소에 Text를 넣어주면?

위와 같이 Container에
Text와 Padding이 함께 존재하게 되었다.

그리고 Text를 조금 꾸며주자.

위와 같이 조금 더 가까워 진것을 볼 수 있다.
이제 Container의 모서리만 둥글게 바꿔보자.
2. BorderRadius

Container의 decoration을 담당하는
BoxDecoration에는
borderRadius가 있고
이것이 모서리를 둥글게 조정할 수 있다.

위와 같이 borderRadius를 사용하면?

위와 같이 예시와 똑같이 됬다.
3. VScode Settings
3-1. Constance

이 파란 줄에 마우스를 가져가보면

constant constructors는 const를 쓰는 것을 추천한다고 한다.
이게 무슨말일까?
Dart에서 const란 상수를 의미하는데
constance란 절대 변하지 않는 변수이며value를 사전에 알 수 있는 변수이다.(코드를 compile 하기 전에 value를 알고 있다는 뜻)
때문에 상수로 만들어야 할것은 만들어야 한다고VScode에서 제안을 하기 위해파란 줄로 표기해주는것이다.
하지만 코드를 작성하면서
무엇을 constance로 해야할지는
굉장히 어려운 생각이고
VScode에서 설정을 건들기로 한다.

윈도우 기준 Ctrl + Shift + P를 눌러
명령 팔레트를 켜서
Open User Setting을 작성하고 Enter를 누른다.

settings.json을 편집하기 위해
Code Actions On Save를 click한다.

그리고 Ctrl + f로 [dart]를 검색해서
editor.codeActionsOnSave 부분에
아래와 같이 작성한다.
"source.fixAll": true그리고 저장을 누르고
다시 작업중이던 코드를 저장하면?
const가 되어야 하는 부분은 자동으로 추가되어
자동 수정 되어 저장된다.
정말 놀랍다.
3-2. PreviewFlutterUIGuides
추가적으로

"dart.previewFlutterUiGuides": true를 추가하고 저장한 다음
VScode를 재 시작하면?

부모(상위 객체)가 무엇인지 알려주는 멋진 줄이 생겼다.
'Hello App > Flutter' 카테고리의 다른 글
| Flutter _ Stateful Widget (0) | 2023.05.24 |
|---|---|
| Flutter _ Reusable Widgets (0) | 2023.05.21 |
| Flutter _ Header (0) | 2023.05.18 |
| Flutter _ VScode Extention, Project Create, Widget (0) | 2023.05.18 |
| Flutter _ VScode cmd 터미널 pub get error & Unable to find git in your PATH (0) | 2023.05.17 |



