230523

우리는 지금까지
Stateless Widget을
build 메서드를 통해 UI를 출력만 해왔다.
이번에는 Stateful Widget을 구현해보자.
Stateful Widget의 Stateful의 개념의 핵심은
상태를 가지고있다는 의미이다.
💡 State (상태)
state는 위젯에 들어갈 데이터와 UI를 넣는곳이다.
상태에 따라 변하게 될 데이터를 생각할 수 있고
어떤 데이터가 변화하면
UI의 모습도 변하는 WIdget이라 생각하면 될 것 같다.
Stateful Widget은 두 부분으로 나뉜다.1. state가 없는 위젯 그 자체2. state에 데이터가 들어와 가변하는 위젯
1. Create Stateful Widget
stateful widget을 만드는 방법은 간단하다.

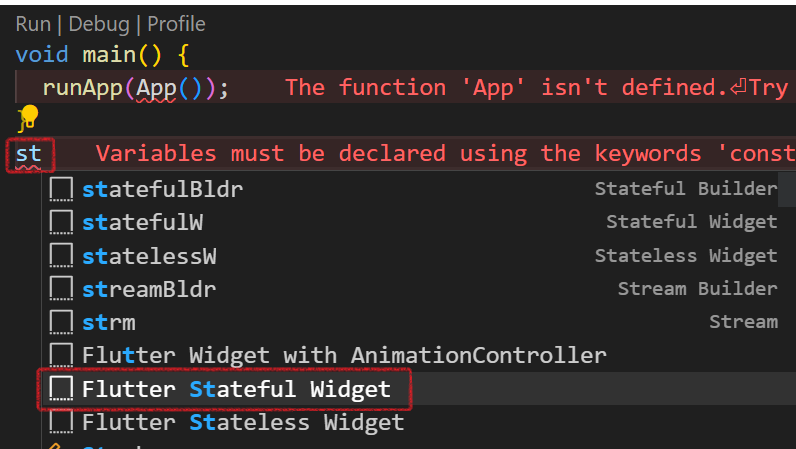
먼저 st를 입력하면
위와 같이
Flutter Stateful Widget이라는 자동완성이 뜨고
이를 클릭하면?

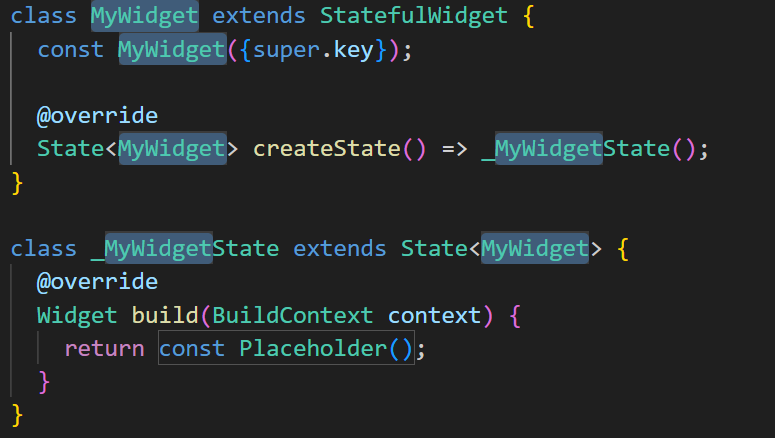
위와 같이 자동 완성이 된다.

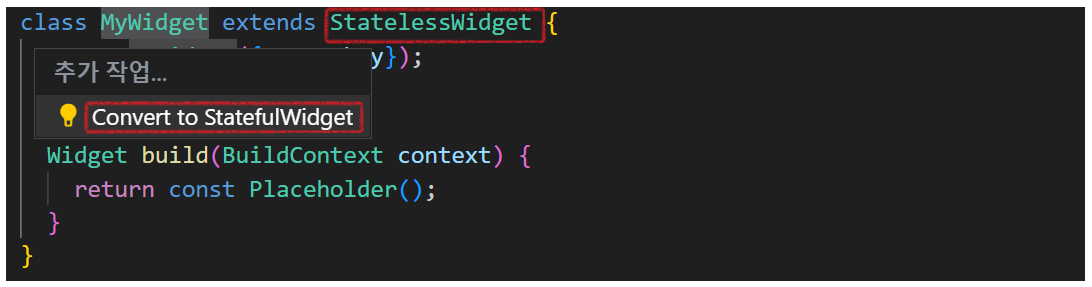
두 번째는
stateless widget을
코드 작업 표시의
convert stateful widget을
사용해서 변환 할 수 있다.
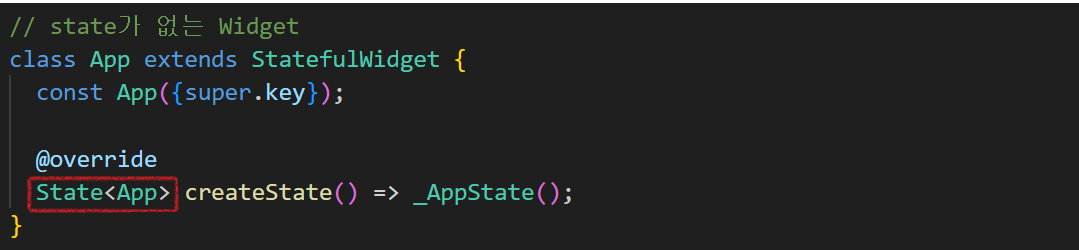
위와 같이 StatefulWidget을 만들면
앞서 설명한 것 과 같이
두 부분으로 나뉜다.

state 그 자체인 부분
(뼈대라고 생각하면 편할것 같다.)

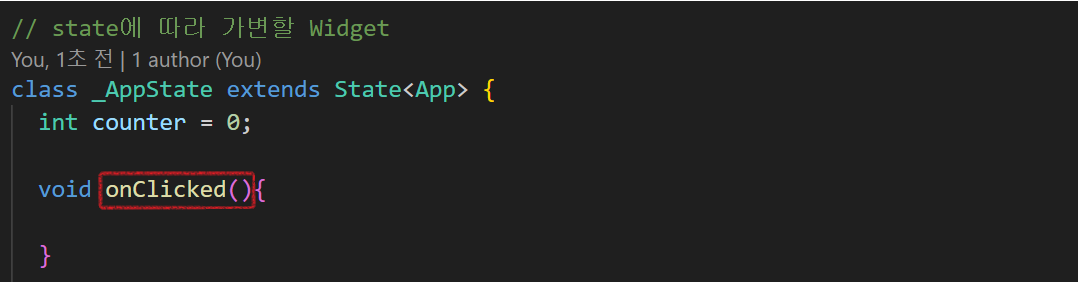
state에 데이터가 들어와 가변하는 Widget
실제로 데이터를 넣어보자.

클릭하면 카운트하는
동적인 위젯을 만들기 위해
우선 변수 counter를 int로 생성해준다.
이때, 우리는 값이 변하는것을 받아야 함으로
Final은 제외한다.

그리고 위와 같이
body에 Center 위젯을 넣고
구성원은 Column으로 하여
MainAxisAlignment.center로 정렬을 해주고
두 개의 Text를 넣어줬다.
그리고 위 두 Text의 사이즈를 더 키워서
출력하면?

위와 같은 화면이 출력된다.
이제 버튼을 만들어
누를때 마다 Count가 되게 해보자.
2. Icon Button

두 개의 Text뒤에
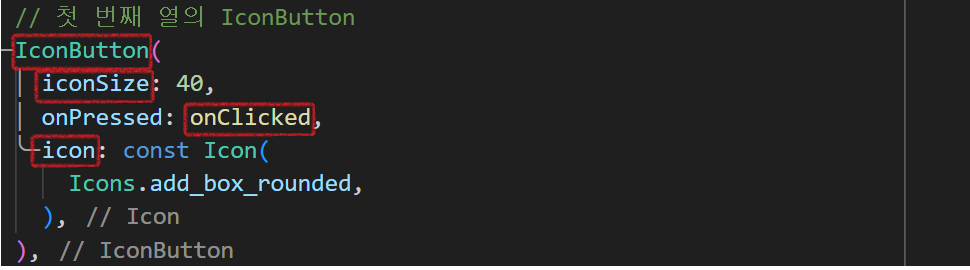
IconButton이라는것을 추가하고
위와 같이 IconButton은 두 가지를 요구한다.
onPressed = 클릭할 때마다 실행될 함수
icon = 아이콘
그럼 함수를 만들어 적용하고
아이콘 또한 골라보자.

위와 같이 return이 없는
void로 함수를 하나 만들고

위와 같이
IconButton을 채워줄 수 있다.

이제 크기가 조정된 Text 두 개와
누를 수 있는 IconButton이 추가되었다.
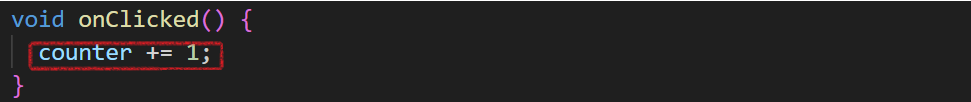
이제 함수에 내용을 넣어보자.

위와 같이 함수를 정의하고
결과를 출력하면?

바로 반영이 되지않는다.
왜 그럴까?
3. setState Function
setState function은
State 클래스에게 데이터가 변경되었다고 알리는 함수이다.

위와 같이
onClicked()에
setState()를 추가하여
그 안에 counter를 1씩 추가하는 코드를 넣으면?
화면에서 버튼을 누를때 마다
onClicked()가 실행되고,
onClicked()가 실행되면
setState()가 먼저 State 클래스에게 변동된 값을 전달하고counter 변수는 1을 더하게 된다.

이제 저장하고
실행하면?
버튼을 누를때마다
counter라는 변수가 최신화 되어화면에 출력된다.
이게 바로 인터랙티브 위젯이다.
'Hello App > Flutter' 카테고리의 다른 글
| Flutter _ User Interface (0) | 2023.05.25 |
|---|---|
| Flutter _ Build Context (0) | 2023.05.25 |
| Flutter _ Reusable Widgets (0) | 2023.05.21 |
| Flutter _ Button Section (0) | 2023.05.20 |
| Flutter _ Header (0) | 2023.05.18 |



