230613

학습용으로 진행했던
Flutter 미니 프로젝트가 끝나고
이제 혼자 구글링하면서하나의 앱을 만들어 보려고 한다.
코드 리뷰보다는앱 제작 과정 중
알게된 사실들을 짧게라도 포스팅할 것이다.
오늘은 새로운 앱의첫 화면을 구성하는 과정 중
내가 만든 이미지를 앱의 배경으로 만들어 보았다.

위 이미지는
앱 실행시 처음으로 보여줄 화면이고
이를 적용하기 위해서는
assets라는것을 추가해야한다.
1. 이미지 디렉토리 생성

우선 가장 먼저
현재 작업 디렉토리에
내가 만든 이미지를 저장한다.
2. pubspec.yaml에 assets 추가

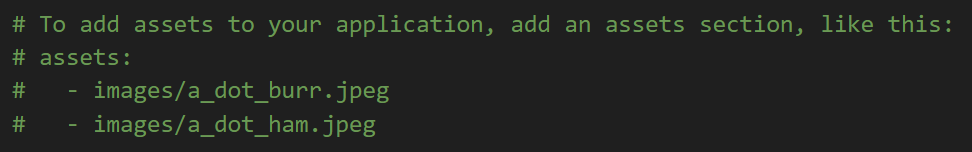
pubspec.yaml을 보면
위와 같이 친절하게
어플리케이션에 assets를 추가하는법이
주석으로 달려있다.

양식에 맞춰 이미지 디렉토리 경로를 설정해준다.
3. 컨테이너에 Image 채우기

위와 같이 Container를 선언하고
decoration의 BoxDecoration에
image의 DecorationImage를 통해
Container를 image로 꾸밀 수 있다.
fit의 BoxFit은 image를
Container에 어떻게 채울것인지
정의하는데,
cover를 써서 꽉 채우고
image는 위에서 정의한 assets를 불러오기 위해
AssetImage를 사용하여 경로를 인자값으로 준다.

이제 위와 같이
이미지 배경이 잘 나오는 것을 확인할 수 있다.
💡Scaffold()
이제 배경에 UI를 구축할 때
Scaffold()로 구축하는 경우가 있을 텐데
이때 우리의 배경이 침해받지 않기 위해

backgroundColor : Colors.transparent
transparent 옵션을 사용하여
Scaffold의 배경을 투명하게 해준다.
Scaffold에 Container를 생성하여
이미지를 배경처럼 보이게 만들 수 있지만
해당 방법은 Scaffold와 같이 이미지도 움직이므로
비추한다.
'Hello App > Flutter' 카테고리의 다른 글
| Flutter _ Login 기능 구현 준비 (VScode Flutter 프로젝트에 FireBase 연동하기) (0) | 2023.06.23 |
|---|---|
| Flutter _ Navigator and Routing (0) | 2023.06.15 |
| Flutter _ Favorites (0) | 2023.06.08 |
| Flutter _ Url Launcher (2) | 2023.06.08 |
| Flutter _ Detail Screen Upgrade2 (2) | 2023.06.06 |



