230607

오늘은 지난 포스팅에이어
회차 목록을 클릭하면
해당 페이지로 이동하는 기능을 만들어 보자.
1. Url_Launcher 준비
Flutter에서 url 페이지 이동을 하기 위해서는
우선 Url_Launcher라는 패키지를설치해야한다.
https://pub.dev/packages/url_launcher
url_launcher | Flutter Package
Flutter plugin for launching a URL. Supports web, phone, SMS, and email schemes.
pub.dev
저번 Http 패키지 설치와 마찬가지로
pub.dev에서 검색 후 설치가 가능한데
위 링크를 참고해서 설치해보자.

url_launcher 또한
터미널에서 설치하는 방식과
dependencies에
버전을 입력하고 설치하는 방식이 있는데
이번에는 터미널로 설치해보자.
현재 작업중인 Project 디렉토리로 이동 후
flutter pub add url_launcher터미널에 위의 코드를 입력하면

위와 같이 dependencies가
Changed 됬다는 메세지와 함께
설치가 완료된다.
1-1. iOS Configuration

설치가 완료 됬으면
이제 Configuration을 통해
어떤 Url을 열건지 설정해 줘야 하는데
ios 에뮬레이터로 작업중인 경우

위에서 말하는것과 같이
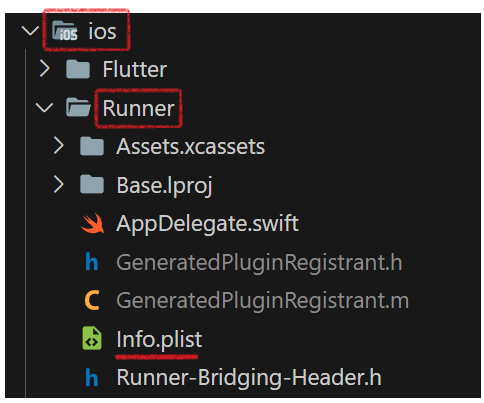
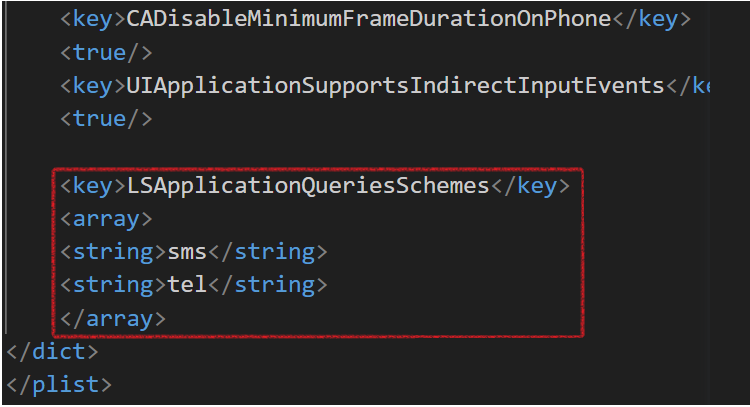
Info.plist 파일에
<key>LSApplicationQueriesSchemes</key>
<array>
<string>sms</string>
<string>tel</string>
</array>
위의 코드를 추가해 주면 된다.
자세한 내용은 아래의 링크를 참고하자.
https://developer.apple.com/documentation/uikit/uiapplication/1622952-canopenurl
canOpenURL(_:) | Apple Developer Documentation
Returns a Boolean value that indicates whether an app is available to handle a URL scheme.
developer.apple.com
1-2 Android Configuration
만약 나와 같이
Android 에뮬레이터로 작업중인 경우


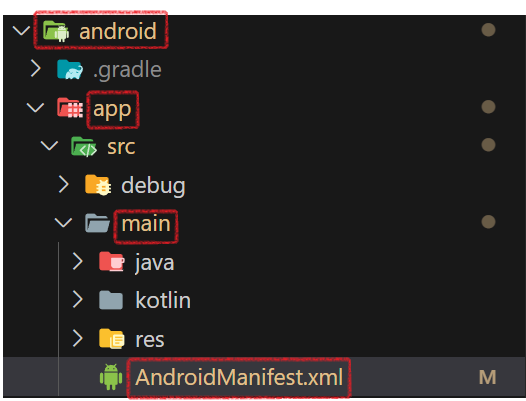
android/app/main/ 에 위치한AndroidManifest.xml 파일에서
<!-- Url_Launcher Queries -->
<queries>
<!-- If your app opens https URLs -->
<intent>
<action android:name="android.intent.action.VIEW" />
<data android:scheme="https" />
</intent>
<!-- If your app makes calls -->
<intent>
<action android:name="android.intent.action.DIAL" />
<data android:scheme="tel" />
</intent>
<!-- If your sends SMS messages -->
<intent>
<action android:name="android.intent.action.SENDTO" />
<data android:scheme="smsto" />
</intent>
<!-- If your app sends emails -->
<intent>
<action android:name="android.intent.action.SEND" />
<data android:mimeType="*/*" />
</intent>
</queries>위의 코드를 입력하면 된다.
자세한 내용은 아래의 링크를 참고하자.
https://developer.android.com/training/package-visibility/use-cases?hl=ko
패키지 공개 상태를 제한하면서 일반적인 사용 사례 처리 | Android 개발자 | Android Developers
패키지 공개 상태를 제한하면서 일반적인 사용 사례 처리 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 문서에서는 앱이 다른 앱과 상호작용하는 일반
developer.android.com
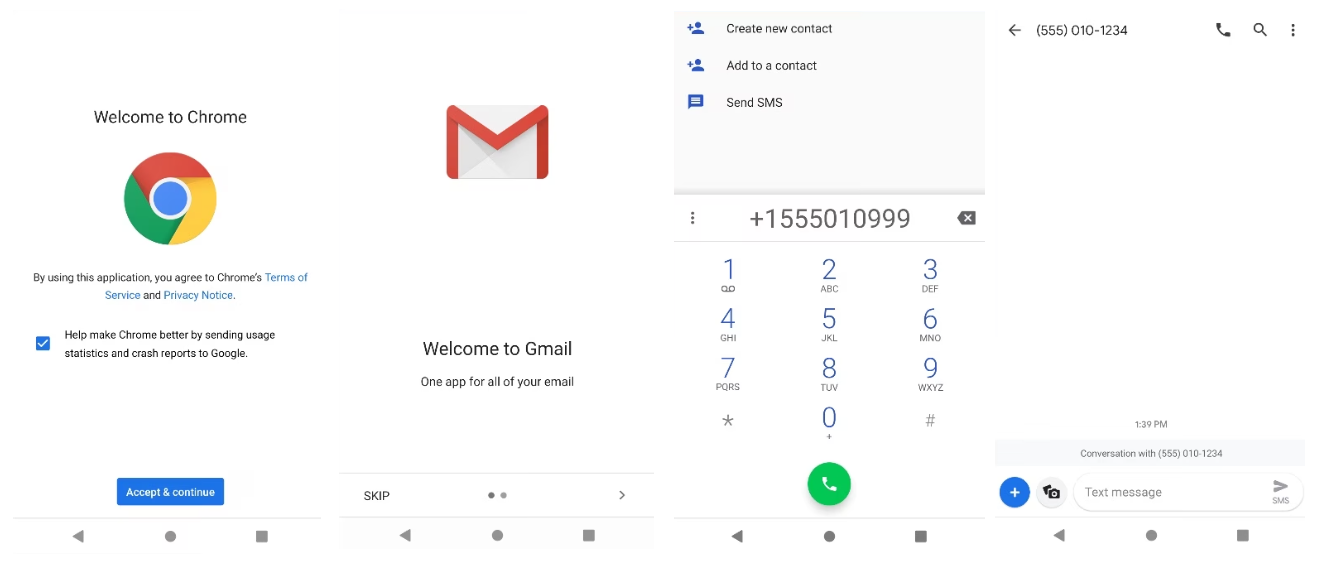
Url_launcher 를 사용하면
우리가 스마트폰을 사용할때
쉽게 보던 기능들을 구현할 수 있는데,
공식 Document를 살펴보면

기본적으로
연결된 웹 페이지 연결
메일 앱 연결
전화 앱 연결
문자 앱 연결 등등이 있고
추가적으로는
텍스트 음성 변환 연결
음성 인식 서비스 연결
미디어 브라우저 서비스 연결
기능을 맞춤형으로 만들 수도 있다.
2. Url_Launcher on Detail Screen

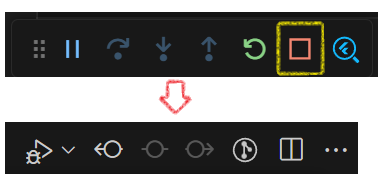
자 이제 Flutter의 Configuration을 변경하였기 때문에
에뮬레이터를 재 시작 해주자.
( = main.dart )
그리고 다시
webtoon_detail_screen.dart로 돌아와서url_launcher를 사용할 method를 만들자.
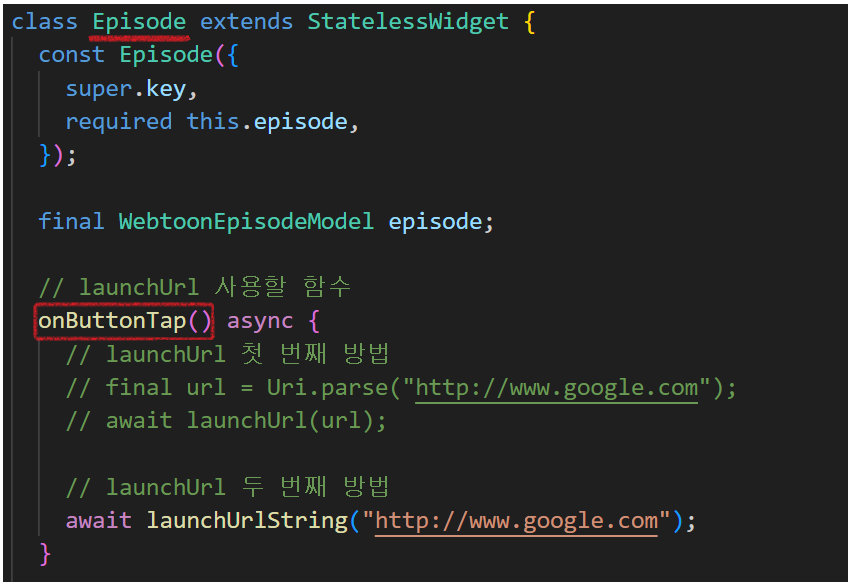
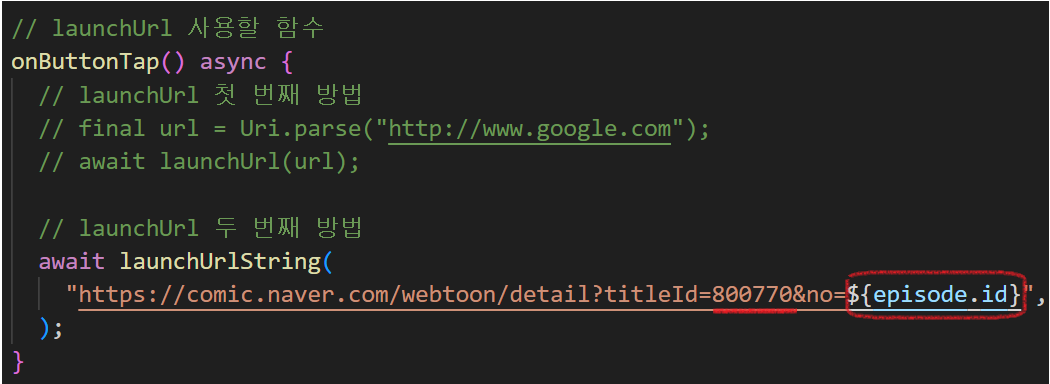
2-1. launchUrl & launchUrlString

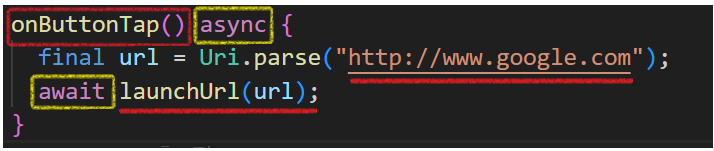
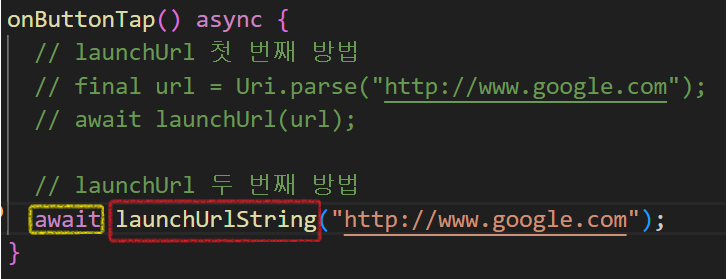
위와 같이 비동기 함수로onButtonTap()를 선언하고
url 은 테스트를 위해 구글 주소를 사용하였다.
그리고 launchUrl()을 await 해준다.

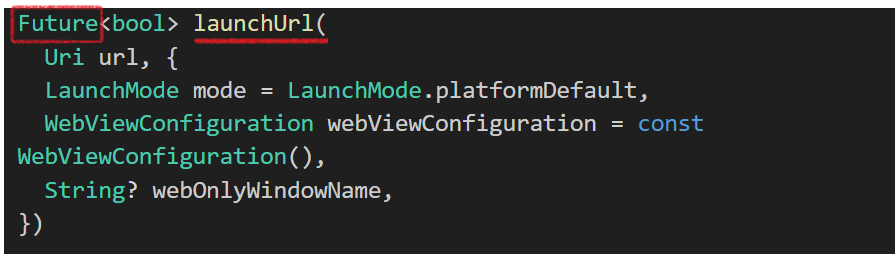
위 함수가 비동기 함수인 이유는
launchUrl()이 Future 타입이기 때문이다.
만약 위의 구조가 복잡하다면

위와 같이 launchUrlString()으로
바로 연결 시킬 수 있다.
자 이제 GestureDetector를 사용하여
버튼에 위의 함수를 연결시켜 보자.
2-2. Link Button
현재 우리의 버튼과 같은
Container들은 반복문을 통해
Column들을 생성하고 있는데
이를 각각의 Widget으로 분리부터 해보자.

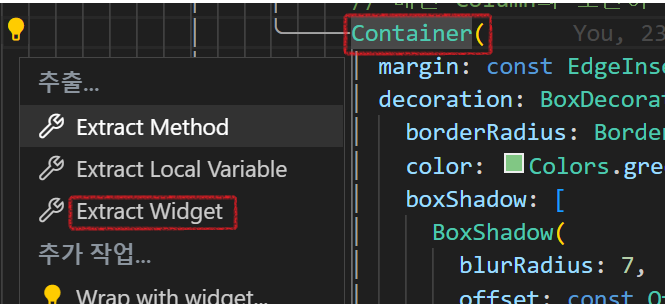
해당 Container를
Extract Widget을 사용하여

Episode라는 이름으로 추출해준다.

그리고 생성된 Episode 클래스에
위의 onButtonTap()을 넣어준다.

그리고 추출된 위젯.
즉, 클래스를 그대로 전부 잘라내어

widgets 폴더에 episode_widget.dart 파일을 만들고붙여 넣어준다.

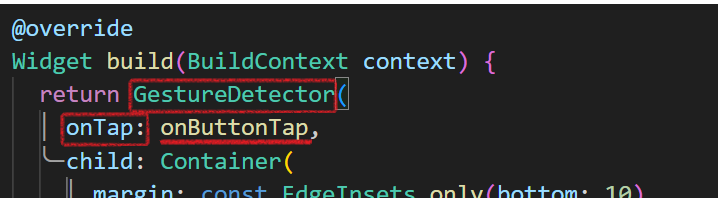
그리고 Wrap the Widget을 사용하여
GestureDetector로 감싸주고
onTap은 onButtonTap 함수로 정의해준다.
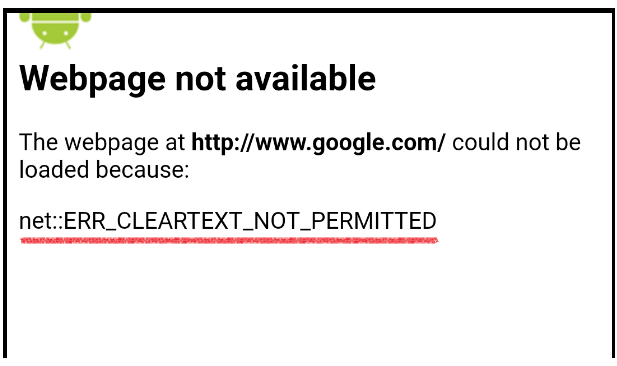
❗ERR_CLEARTEXT_NOT_PERMITTED

만약 위의 과정을 거쳐
웹뷰 이동을 했을때 위와 같은 Error가 뜬다면
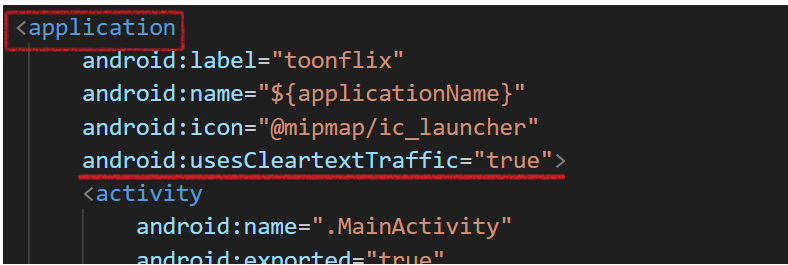
android/app/main/ 에 위치한
AndroidManifest.xml 파일에서
android:usesCleartextTraffic="true"

위의 코드를 application 태그에 넣어주면 된다.

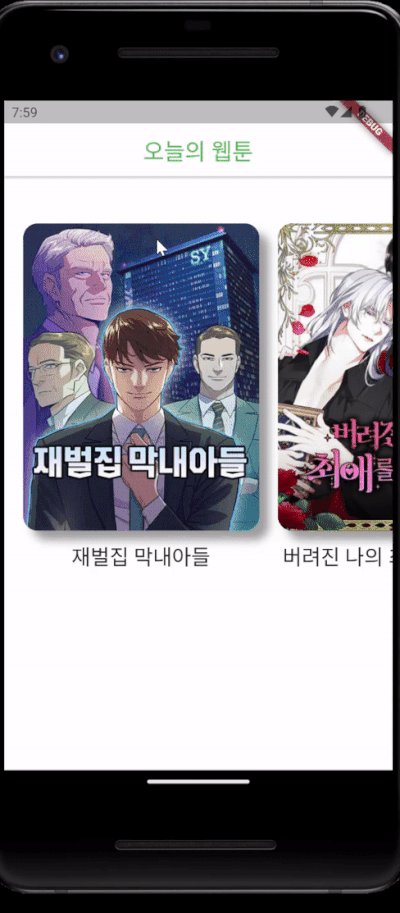
이제 Contianer를 클릭하면?
Google 홈페이지가 켜지는 것을 확인 할 수 있다.
2-3. Make Url

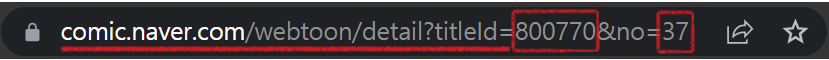
우리가 실제로 이동시켜야할
네이버 웹툰의 해당 회차 주소이다.
주소 끝에 웹툰의 Id와 회차 번호가
필요한것을 확인할 수 있다.
위와 같은 구조의 Url을 만들어보자.

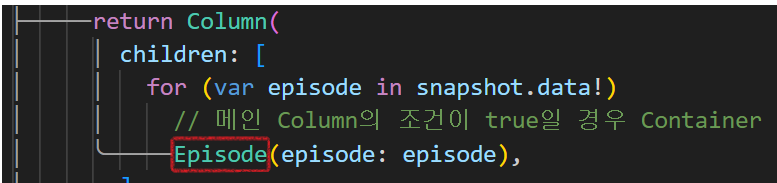
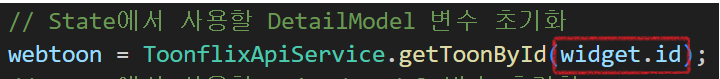
우리는 위와 같이 회차 번호는
epsode.id로 가져올 수 있지만
현재 webtoon.id는 못가져 온다.
webtoon.id를 가져와 보자.

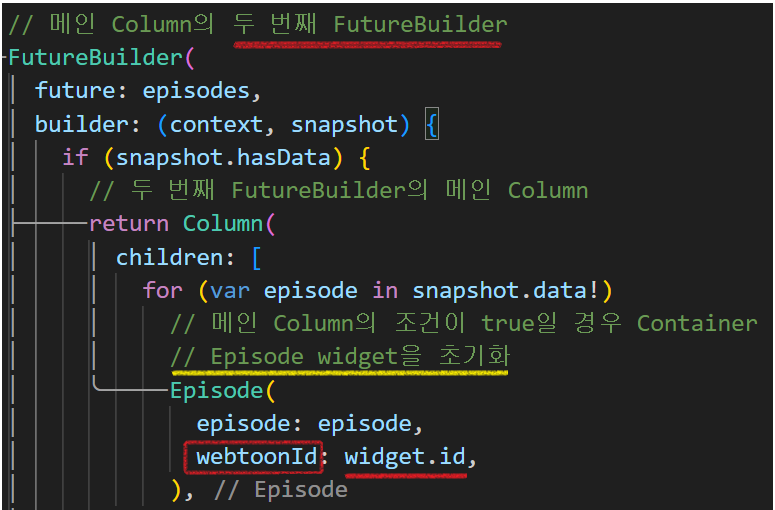
webtoon_detail_screen.dart에서
Episode widget을 초기화 하는 부분에
위와 같이
webtoonId : widget.id를
보내준다.

여기서 widget.id는 webtoon.id와 같다.
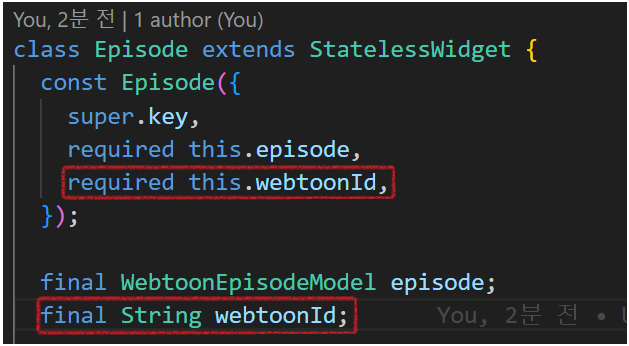
그리고 다시
episode_widget.dart로 돌아와서

webtoonId를 선언해주고

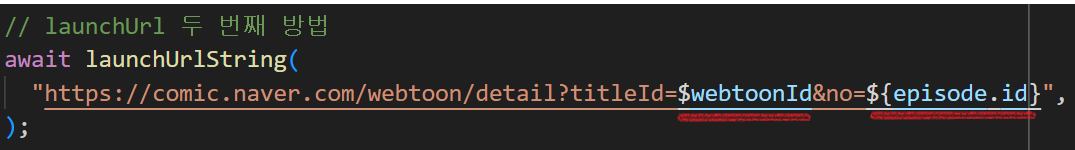
주소도 위와 같이 수정해 준다.
하지만 현재 강의용 Api의
episode.id가 실제 회차 목록과
1화씩 차이가 나기때문에

int.parse를 이용하여
1을 추가해 주었다.

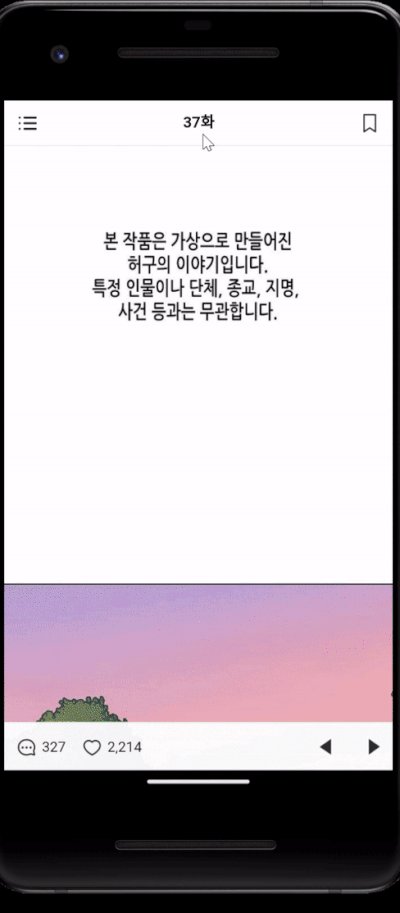
이제 버튼을 클릭하면
실제 해당 회차 웹툰으로 이동하게 만들었다.
'Hello App > Flutter' 카테고리의 다른 글
| Flutter _ 이미지 배경 (0) | 2023.06.13 |
|---|---|
| Flutter _ Favorites (0) | 2023.06.08 |
| Flutter _ Detail Screen Upgrade2 (2) | 2023.06.06 |
| Flutter _ Futures & Detail Screen Upgrade (0) | 2023.06.06 |
| Flutter _ ApiService Upgrade (0) | 2023.06.05 |



