230528

드디어 Flutter의 마지막 미니 프로젝트
학습용 미니 웹툰 앱을 만들어 볼거다.
강의 교육 자료로 만든
웹툰 정보만 제공하는 API를 활용하여
네이버 웹툰을 가져와 볼것이다.
당연히 배포도 안할것이며,
실제 웹툰 내용은 들어가 있지 않다.
1. AppBar

위와 같이 StatelessWidget으로
기본적인 App 클래스를 생성해 주었다.
코드를 이어가기 전에
전부터 궁금했던
{super.key}에 대해 알아보자.
1-1. Key
App({super.key})의 의미는
해당 위젯(App)의 key를
StatelessWidget라는
슈퍼 클래스에 보낸것이다.
그리고
핵심인 key는 이러한 클래스를 참조하는 열쇠이다.

Flutter에는 여러 위젯(Widget)들이 있고
각각의 위젯(Widget)에
어떤 요소(Element)들이 참조할지를
key를 통해 접근한다.

자 다시 본문으로 넘어와서
앱의 home화면을 구성하기 위해
screens\Toonflix_home_screen.dart를 생성해보자.

그리고 StatelessWidget을 생성하여
Scaffold()를 build 했다.

멋진 AppBar가 생성되었다.
Title을 가운데로 놓기 위해서는 AppBar()에
centerTitle : true를 추가하면 된다.
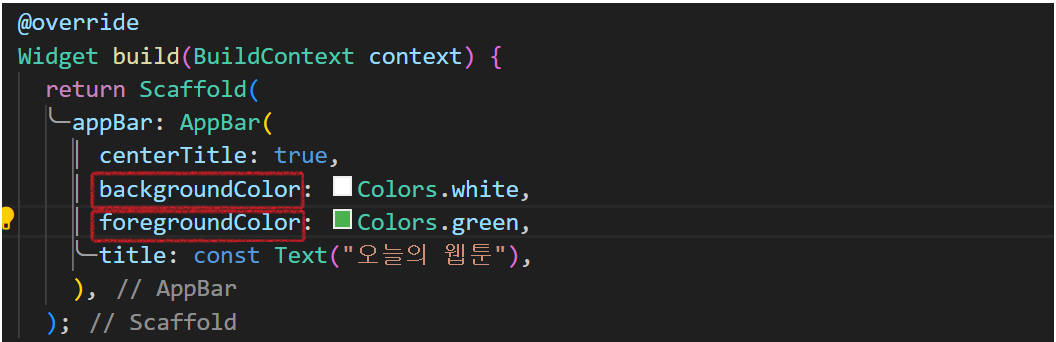
1-2. foregroundColor

만약 AppBar의 글자 색을 변경하고 싶다면?
foregroundColor을 사용하면 된다.

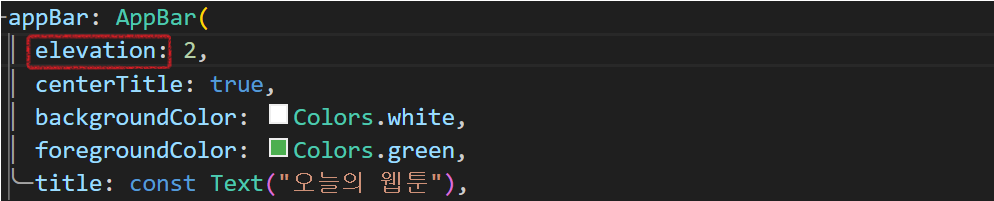
1-3. elevation

위와 같이
elevation에 값을 주면

해당 부분의 음영을 조절할 수 있다.

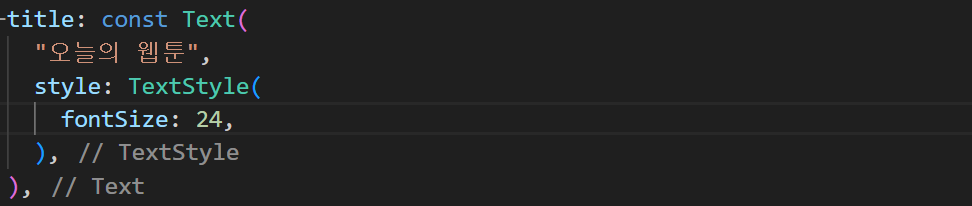
그리고 간단하게
글씨 크기만 24포인트로 키워 주었다.

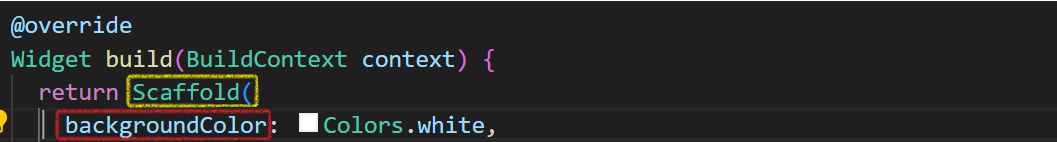
그리고 Scaffold의 배경색도
AppBar와 같이 White로 바꿔준다.
자 이제 기본적인 준비가 끝났으니
다음 포스팅에서
Font도 바꿔보고, Api도 가져와 보자
'Hello App > Flutter' 카테고리의 다른 글
| Flutter _ From Json (0) | 2023.05.30 |
|---|---|
| Flutter _ Data Fetching (0) | 2023.05.29 |
| Flutter _ Pause Play & Date Format (0) | 2023.05.26 |
| Flutter _ Timer (0) | 2023.05.26 |
| Flutter _ User Interface (0) | 2023.05.25 |



