230530

오늘은 지난 포스팅에 이어
API에서 가져온
Json 데이터를 리스트로 받아
Key에 해당하는 데이터를 뽑아 사용해 보겠다.
1. From Json Data

우선 http 패키지의 get()으로 받은
Json 데이터를 우리가 쓰기 편하게 바꾸는
모델을 만들기 위해
새로운 디렉토리를 생성하고
모델 파일을 만들어 준다.

그리고 우리가 받아온
Json 데이터는
id, title, thumb라는
3가지의 key로 구성이 되있으므로

모델 파일에 클래스를 선언하고
위와 같이 id, title, thumb
3가지의 필수 매개변수를 선언한다.

우리가 받아온
get()의 body는 String 타입인데
이를 다시 Json 타입으로 바꿔주자.
1-1. jsonDecode
Dart에서 제공하는 jsonDecode를 이용해
json으로 다시 변환할 수 있는데

jsonDecode의 데이터 타입은
dynamic이므로 우리가 원하는 리스트 형식으로
값을 바꿀 수 있게된다.

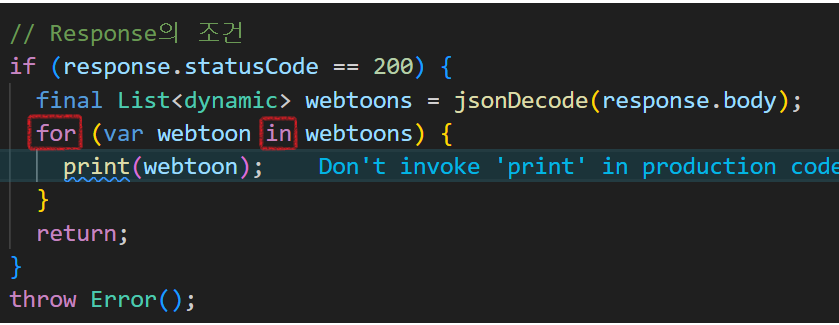
위와 같이 dynamic 타입을 List로 지정하여
json 데이터를 webtoons라는 변수에
저장하였다.

자 이제 확인하기 위해
for문을 이용하여 출력해보면?

위와 같이 각각의 웹툰별로
id, title, thumb 의 구성으로
잘 출력되는것을 확인할 수 있다.
1-2. Named Constructor from Json
이제 웹툰을 잘 가져왔으니
다시 웹툰 모델 클래스로 돌아와서
Named constructor로 변환해보자.

처음 생성자를 선언 했을때의 내용을 지우고
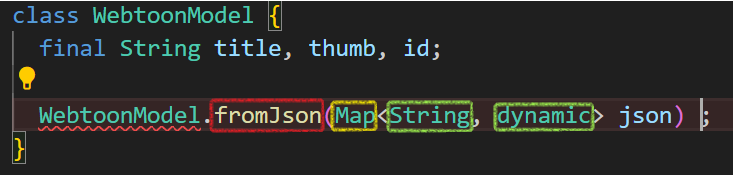
생성자 WebtoonModel은
fromJson으로 값을 받을 거고
데이터 타입은 String과 dynamic을 받을 수 있으며
이름은 json이라고 선언한다.
그리고 다시 Toonflix_api_service 파일로 돌아가

For문에 print 구문에 대신
우리가 선언한 생성자
WebtoonModel.fromJson(webtoon)를 넣어준다.
다시 Webtoon_model.dart 파일에서
생성자를 완성해 주자.

위와 같이
Named Constructor를 마저 생성해준다.

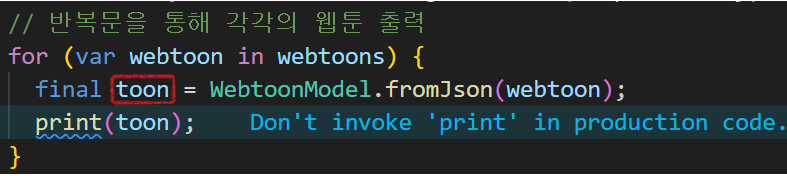
마지막으로 이러한 생성자를
사용하기 쉽게 변수로 선언해주었다.
그리고 프린트를 해보면?

총 48개의 인스턴스가
있다고 나오고
toon.title를 프린트 해보면?

웹툰의 제목만 잘 나오는것을
확인할 수 있다.
마지막으로 WebtoonModel로 구성된
List를 만들어보자.

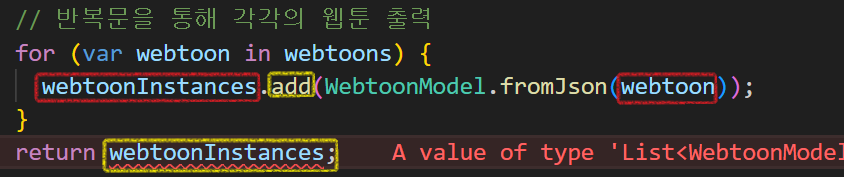
우선 WebtoonModel을 저장할
리스트를 선언해준다.

그리고 반복문으로 추출되는 webtoon을
위에서 선언한 webtoonInstances에 add(추가) 해준다.
마지막으로 return 값으로 webtoonInstances를 받고
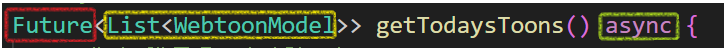
우리의 함수는 void (return이 없는 경우) 였으므로

위와 같이 void를 없애고
List<WebtoonModel>을 타입으로 지정한다.
하지만 우리는 async.
즉 비동기 함수로 선언해야 하기에

위의 메세지를 참고해

위와 같이 Future 타입으로 묶어 준다.
굉장히 복잡하지만
꾸준히 반복 연습하다 보면
언젠간 익숙해지리라 믿는다.
'Hello App > Flutter' 카테고리의 다른 글
| Flutter _ ListView (0) | 2023.06.01 |
|---|---|
| Flutter _ waitForWebToons (0) | 2023.06.01 |
| Flutter _ Data Fetching (0) | 2023.05.29 |
| Flutter _ AppBar (0) | 2023.05.29 |
| Flutter _ Pause Play & Date Format (0) | 2023.05.26 |



